Getting Started
General Information
Thank you for purchasing our theme. We are happy that you are one of our customers and we assure you won't be disappointed. We do our best to produce top notch themes with great functionality, premium designs and human readable code. Before you get started we highly encourage you to get familiar with this documentation file. Spending half an hour reading the manual may save a lot of your time and avoid questions with obvious answers.
If you have any questions that are beyond the scope of this help file, feel free to post them on our support message board at https://themerex.ticksy.com/.
PLEASE NOTE! Our support covers getting setup, trouble using any features, and any bug fixes that may arise. Unfortunately, we cannot provide support for customizations or 3rd party plugins. If you need help with customizations of your theme, then you should ask for help from a developer.
Customizer
Components
On the the screenshot below you can see how the Customizer panel looks like.
Files responsible for the output, styles and settings of the panel can be found here:
root directory.../custom_tools/js/front.customizer.js
root directory.../custom_tools/js/skin.customizer.js
root directory.../custom_tools/css/front.customizer.css
To turn the panel on you need to uncomment the following lines (#21, #1199, #1200) in your index.html file:
<link rel="stylesheet" id="customizer-style-css" href="custom_tools/css/front.customizer.css" type="text/css" media="all">
<script type="text/javascript" src="custom_tools/js/front.customizer.js"></script>
<script type="text/javascript" src="custom_tools/js/skin.customizer.js"></script>
PLEASE NOTE! Changes made via Customizer panel will be active until you refresh the page. To save the changes you'd need to edit the source files. Such "on-the-go" customization functionality was made for a demonstration purposes only.
Background Images
Below is an example of background image applied.
To change the background image add one of the classes below into the <body> tag:
<body class="home page body_filled article_style_stretch top_panel_opacity_transparent top_panel_over user_menu_hide sidebar_hide bg_image_1 body_style_boxed">
<body class="home page body_filled article_style_stretch top_panel_opacity_transparent top_panel_over user_menu_hide sidebar_hide bg_image_2 body_style_boxed">
<body class="home page body_filled article_style_stretch top_panel_opacity_transparent top_panel_over user_menu_hide sidebar_hide bg_image_3 body_style_boxed">
To edit basic GlobalLogistics color scheme you need to edit styles in the styles.css file and the rest of the .css related ones.
Background Patterns
Below is an example of background pattern applied.
To change a background pattern add of one the classes below into the <body> tag:
<body class="home page body_filled article_style_stretch top_panel_opacity_transparent top_panel_over user_menu_hide sidebar_hide bg_pattern_1 body_style_boxed">
<body class="home page body_filled article_style_stretch top_panel_opacity_transparent top_panel_over user_menu_hide sidebar_hide bg_pattern_2 body_style_boxed">
<body class="home page body_filled article_style_stretch top_panel_opacity_transparent top_panel_over user_menu_hide sidebar_hide bg_pattern_3 body_style_boxed">
<body class="home page body_filled article_style_stretch top_panel_opacity_transparent top_panel_over user_menu_hide sidebar_hide bg_pattern_4 body_style_boxed">
<body class="home page body_filled article_style_stretch top_panel_opacity_transparent top_panel_over user_menu_hide sidebar_hide bg_pattern_5 body_style_boxed">
Social Icons
This is how the social icons look like.
To add a link to your social icon paste the necessary URL into the <a href> tag. See the example below:
<a href="https://twitter.com/Theme_REX" target="_blank" class="social_icons social_twitter icons">
<span class="icon-twitter"></span>
<span class="sc_socials_hover icon-twitter"></span>
</a>
Widgets Sidebar
This is how the standard widgets sidebar looks like.
<div class="sidebar widget_area bg_tint_light sidebar_style_light">
<aside class="widget widget_reviews">
<div class="reviews_block">
<div id="users_marks" class="sc_tabs_content">
<div class="reviews_editor">
<div class="reviews_item reviews_max_level_100" data-max-level="100" data-step="1">
<div class="reviews_criteria inited">Reviews criteria 1</div>
<div class="reviews_stars reviews_style_stars reviews_editable" data-mark="42">
<div class="reviews_stars_wrap inited">
<div class="reviews_stars_bg"></div>
<div class="reviews_stars_hover" style="width: 42%;"></div>
<div class="reviews_slider inited ui-draggable ui-draggable-handle" style="left: 89px;"></div>
</div>
<div class="reviews_value">42</div>
<input type="hidden" name="reviews_marks[]" value="42">
</div>
</div>
<div class="reviews_item reviews_max_level_100" data-max-level="100" data-step="1">
<div class="reviews_criteria inited">Reviews criteria 2</div>
<div class="reviews_stars reviews_style_stars reviews_editable" data-mark="44">
<div class="reviews_stars_wrap inited">
<div class="reviews_stars_bg"></div>
<div class="reviews_stars_hover" style="width: 44%;"></div>
<div class="reviews_slider inited ui-draggable ui-draggable-handle" style="left: 93px;"></div>
</div>
<div class="reviews_value">44</div>
<input type="hidden" name="reviews_marks[]" value="44">
</div>
</div>
<div class="reviews_item reviews_max_level_100" data-max-level="100" data-step="1">
<div class="reviews_criteria inited">Reviews criteria 3</div>
<div class="reviews_stars reviews_style_stars reviews_editable" data-mark="65">
<div class="reviews_stars_wrap inited">
<div class="reviews_stars_bg"></div>
<div class="reviews_stars_hover" style="width: 65%;"></div>
<div class="reviews_slider inited ui-draggable ui-draggable-handle" style="left: 138px;"></div>
</div>
<div class="reviews_value">65</div>
<input type="hidden" name="reviews_marks[]" value="65">
</div>
</div>
<div class="reviews_item reviews_max_level_100" data-max-level="100" data-step="1">
<div class="reviews_criteria inited">Reviews criteria 4</div>
<div class="reviews_stars reviews_style_stars reviews_editable" data-mark="35">
<div class="reviews_stars_wrap inited">
<div class="reviews_stars_bg"></div>
<div class="reviews_stars_hover" style="width: 35%;"></div>
<div class="reviews_slider inited ui-draggable ui-draggable-handle" style="left: 74px;"></div>
</div>
<div class="reviews_value">35</div>
<input type="hidden" name="reviews_marks[]" value="35">
</div>
</div>
</div>
<div class="reviews_accept inited">
<a href="#" class="sc_button sc_button_square sc_button_bg_custom">
<span>Accept your votes</span>
</a>
</div>
<div class="reviews_summary">
<div class="reviews_item reviews_max_level_100" data-step="1">
<div class="reviews_criteria">
Summary rating from <b>9</b> user's marks. You can set own marks for this article - just click on stars above and press "Accept".
</div>
<div class="reviews_stars reviews_style_stars" data-mark="47">
<div class="reviews_stars_wrap">
<div class="reviews_stars_bg"></div>
<div class="reviews_stars_hover" style="width: 47%;"></div>
</div>
<div class="reviews_value">47</div>
</div>
</div>
</div>
</div>
</div>
</aside>
<aside class="widget widget_nav_menu">
<h5 class="widget_title">Categories</h5>
<div class="menu-categories-container">
<ul id="menu-categories" class="menu">
<li class="menu-item">
<a href="gallery-classic-2-columns.html">Gallery Classic</a>
</li>
<li class="menu-item">
<a href="gallery-grid-2-columns.html">Gallery Grid</a>
</li>
<li class="menu-item">
<a href="gallery-masonry-2-columns.html">Gallery Masonry</a>
</li>
<li class="menu-item">
<a href="grid-alternative.html">Grid Alternative</a>
</li>
<li class="menu-item">
<a href="projects.html">Projects</a>
</li>
<li class="menu-item">
<a href="services.html">Services</a>
</li>
</ul>
</div>
</aside>
<aside class="widget widget_recent_entries">
<h5 class="widget_title">Recent Posts</h5>
<ul>
<li>
<a href="#">Intermodal Roundtable</a>
</li>
<li>
<a href="#">Import Fundamentals</a>
</li>
<li>
<a href="#">Ocean Cargo Roundtable</a>
</li>
<li>
<a href="#">The E-commerce Effect</a>
</li>
<li>
<a href="#">Supply Chain Security</a>
</li>
</ul>
</aside>
<aside class="widget widget_popular_posts">
<h5 class="widget_title">Popular</h5>
<div id="sc_tabs_3" class="sc_tabs sc_tabs_style_2 inited ui-tabs ui-widget ui-widget-content ui-corner-all">
<ul class="sc_tabs_titles ui-tabs-nav ui-helper-reset ui-helper-clearfix ui-widget-header ui-corner-all" role="tablist">
<li class="sc_tabs_title ui-state-default ui-corner-top ui-tabs-active ui-state-active" role="tab" aria-controls="sc_tabs_3_1" aria-labelledby="sc_tabs_3_1_tab" tabindex="0" aria-selected="true" aria-expanded="true">
<a href="#sc_tabs_3_1" class="theme_button ui-tabs-anchor" id="sc_tabs_3_1_tab" role="presentation" tabindex="-1">Popular</a>
</li>
<li class="sc_tabs_title ui-state-default ui-corner-top" role="tab" aria-controls="sc_tabs_3_2" aria-labelledby="sc_tabs_3_2_tab" tabindex="-1" aria-selected="false" aria-expanded="false">
<a href="#sc_tabs_3_2" class="theme_button ui-tabs-anchor" id="sc_tabs_3_2_tab" role="presentation" tabindex="-1">Commented</a>
</li>
<li class="sc_tabs_title ui-state-default ui-corner-top" role="tab" aria-controls="sc_tabs_3_3" aria-labelledby="sc_tabs_3_3_tab" tabindex="-1" aria-selected="false" aria-expanded="false">
<a href="#sc_tabs_3_3" class="theme_button ui-tabs-anchor" id="sc_tabs_3_3_tab" role="presentation" tabindex="-1">Liked</a>
</li>
</ul>
<div id="sc_tabs_3_1" class="sc_tabs_content ui-tabs-panel ui-widget-content ui-corner-bottom" aria-labelledby="sc_tabs_3_1_tab" role="tabpanel" aria-hidden="false" style="display: block;">
<article class="post_item with_thumb">
<div class="post_thumb">
<img alt="Justify Your Private Fleet" src="img/news/globallogistics_6-90x70.jpg">
</div>
<div class="post_content">
<h6 class="post_title">
<a href="#">Justify Your Private Fleet</a>
</h6>
<div class="post_info">
<span class="post_info_item post_info_posted">
<a href="#" class="post_info_date">January 14, 2015</a>
</span>
<span class="post_info_item post_info_counters">
<a href="#" class="post_counters_item post_counters_views icon-eye">
<span class="post_counters_number">473</span>
</a>
</span>
</div>
</div>
</article>
<article class="post_item with_thumb">
<div class="post_content">
<h6 class="post_title">
<a href="#">Video Post</a>
</h6>
<div class="post_info">
<span class="post_info_item post_info_posted">
<a href="#" class="post_info_date">December 30, 2014</a>
</span>
<span class="post_info_item post_info_counters">
<a href="#" class="post_counters_item post_counters_views icon-eye">
<span class="post_counters_number">69</span>
</a>
</span>
</div>
</div>
</article>
</div>
<div id="sc_tabs_3_2" class="sc_tabs_content ui-tabs-panel ui-widget-content ui-corner-bottom" aria-labelledby="sc_tabs_3_2_tab" role="tabpanel" aria-hidden="true" style="display: none;">
<article class="post_item with_thumb">
<div class="post_content">
<h6 class="post_title">
<a href="#">Post Without Image</a>
</h6>
<div class="post_info">
<span class="post_info_item post_info_posted">
<a href="#" class="post_info_date">December 28, 2014</a>
</span>
<span class="post_info_item post_info_counters">
<a href="#comments" class="post_counters_item post_counters_comments icon-comment">
<span class="post_counters_number">3</span>
</a>
</span>
</div>
</div>
</article>
<article class="post_item with_thumb">
<div class="post_thumb">
<img alt="Justify Your Private Fleet" src="img/news/globallogistics_6-90x70.jpg">
</div>
<div class="post_content">
<h6 class="post_title">
<a href="#">Justify Your Private Fleet</a>
</h6>
<div class="post_info">
<span class="post_info_item post_info_posted">
<a href="#" class="post_info_date">January 14, 2015</a>
</span>
<span class="post_info_item post_info_counters">
<a href="#comments" class="post_counters_item post_counters_comments icon-comment">
<span class="post_counters_number">3</span>
</a>
</span>
</div>
</div>
</article>
</div>
<div id="sc_tabs_3_3" class="sc_tabs_content ui-tabs-panel ui-widget-content ui-corner-bottom" aria-labelledby="sc_tabs_3_3_tab" role="tabpanel" aria-hidden="true" style="display: none;">
<article class="post_item with_thumb">
<div class="post_thumb">
<img alt="Justify Your Private Fleet" src="img/news/globallogistics_6-90x70.jpg">
</div>
<div class="post_content">
<h6 class="post_title">
<a href="#">Justify Your Private Fleet</a>
</h6>
<div class="post_info">
<span class="post_info_item post_info_posted">
<a href="#" class="post_info_date">January 14, 2015</a>
</span>
<span class="post_info_item post_info_counters">
<a href="#" class="post_counters_item post_counters_likes icon-heart inited">
<span class="post_counters_number">3</span>
</a>
</span>
</div>
</div>
</article>
<article class="post_item with_thumb">
<div class="post_thumb">
<img alt="US Rail Freight Traffic Rising" src="img/news/globallogistics_9-90x70.jpg">
</div>
<div class="post_content">
<h6 class="post_title">
<a href="#">US Rail Freight Traffic Rising</a>
</h6>
<div class="post_info">
<span class="post_info_item post_info_posted">
<a href="#" class="post_info_date">January 8, 2015</a>
</span>
<span class="post_info_item post_info_counters">
<a href="#" class="post_counters_item post_counters_likes icon-heart inited">
<span class="post_counters_number">1</span>
</a>
</span>
</div>
</div>
</article>
</div>
</div>
</aside>
<aside class="widget widget_tag_cloud">
<h5 class="widget_title">Tags</h5>
<div class="tagcloud">
<a href="#" title="4 topics">Cargo</a>
<a href="#" title="5 topics">Carrier</a>
<a href="#" title="5 topics">Change</a>
<a href="#" title="9 topics">Construction</a>
<a href="#" title="3 topics">Delivery</a>
<a href="#" title="8 topics">Supply Management</a>
<a href="#" title="7 topics">Transportation</a>
</div>
</aside>
<aside class="widget widget_recent_posts">
<h5 class="widget_title">Recent Posts</h5>
<article class="post_item with_thumb">
<div class="post_thumb">
<img alt="Intermodal Roundtable" src="img/news/globallogistics_26-90x70.jpg">
</div>
<div class="post_content">
<h6 class="post_title">
<a href="#">Intermodal Roundtable</a>
</h6>
<div class="post_info">
<span class="post_info_item post_info_posted">
<a href="#" class="post_info_date">July 10, 2015</a>
</span>
<span class="post_info_item post_info_posted_by">
by
<a href="#" class="post_info_author">Admin</a>
</span>
<span class="post_info_item post_info_counters">
<a href="#" class="post_counters_item post_counters_views icon-eye">
<span class="post_counters_number">0</span>
</a>
</span>
</div>
</div>
</article>
<article class="post_item with_thumb">
<div class="post_thumb">
<img alt="Import Fundamentals" src="img/news/globallogistics_20-90x70.jpg">
</div>
<div class="post_content">
<h6 class="post_title">
<a href="#">Import Fundamentals</a>
</h6>
<div class="post_info">
<span class="post_info_item post_info_posted">
<a href="#" class="post_info_date">July 10, 2015</a>
</span>
<span class="post_info_item post_info_posted_by">
by
<a href="#" class="post_info_author">Admin</a>
</span>
<span class="post_info_item post_info_counters">
<a href="#" class="post_counters_item post_counters_views icon-eye">
<span class="post_counters_number">0</span>
</a>
</span>
</div>
</div>
</article>
<article class="post_item with_thumb">
<div class="post_thumb">
<img alt="Ocean Cargo Roundtable" src="img/news/globallogistics_25-90x70.jpg">
</div>
<div class="post_content">
<h6 class="post_title">
<a href="#">Ocean Cargo Roundtable</a>
</h6>
<div class="post_info">
<span class="post_info_item post_info_posted">
<a href="#" class="post_info_date">July 10, 2015</a>
</span>
<span class="post_info_item post_info_posted_by">
by
<a href="#" class="post_info_author">Admin</a>
</span>
<span class="post_info_item post_info_counters">
<a href="#" class="post_counters_item post_counters_views icon-eye">
<span class="post_counters_number">0</span>
</a>
</span>
</div>
</div>
</article>
</aside>
<aside class="widget widget_calendar">
<h5 class="widget_title">Calendar</h5>
<table class="sc_calendar">
<thead>
<tr>
<th class="month_prev">
<a href="#" data-type="post" data-year="2015" data-month="07" title="View posts for July 2015">Jul</a>
</th>
<th class="month_cur" colspan="5">
August
<span>2015</span>
</th>
<th class="month_next">
<a href="#" data-type="post" data-year="2015" data-month="09" title="View posts for September 2015">Sep</a>
</th>
</tr>
<tr>
<th class="weekday" scope="col" title="Monday">Mon</th>
<th class="weekday" scope="col" title="Tuesday">Tue</th>
<th class="weekday" scope="col" title="Wednesday">Wed</th>
<th class="weekday" scope="col" title="Thursday">Thu</th>
<th class="weekday" scope="col" title="Friday">Fri</th>
<th class="weekday" scope="col" title="Saturday">Sat</th>
<th class="weekday" scope="col" title="Sunday">Sun</th>
</tr>
</thead>
<tbody>
<tr>
<td colspan="1" class="pad">
<span class="day_wrap"> </span>
</td>
<td class="day">
<span class="day_wrap">1</span>
</td>
<td class="day">
<span class="day_wrap">2</span>
</td>
<td class="day">
<span class="day_wrap">3</span>
</td>
<td class="day">
<span class="day_wrap">4</span>
</td>
<td class="day">
<span class="day_wrap">5</span>
</td>
<td class="day">
<span class="day_wrap">6</span>
</td>
</tr>
<tr>
<td class="day">
<span class="day_wrap">7</span>
</td>
<td class="day">
<span class="day_wrap">8</span>
</td>
<td class="day">
<span class="day_wrap">9</span>
</td>
<td class="day">
<span class="day_wrap">10</span>
</td>
<td class="day">
<span class="day_wrap">11</span>
</td>
<td class="day">
<span class="day_wrap">12</span>
</td>
<td class="today">
<span class="day_wrap">13</span>
</td>
</tr>
<tr>
<td class="day">
<span class="day_wrap">14</span>
</td>
<td class="day">
<span class="day_wrap">15</span>
</td>
<td class="day">
<span class="day_wrap">16</span>
</td>
<td class="day">
<span class="day_wrap">17</span>
</td>
<td class="day">
<span class="day_wrap">18</span>
</td>
<td class="day">
<span class="day_wrap">19</span>
</td>
<td class="day">
<span class="day_wrap">20</span>
</td>
</tr>
<tr>
<td class="day">
<span class="day_wrap">21</span>
</td>
<td class="day">
<span class="day_wrap">22</span>
</td>
<td class="day">
<span class="day_wrap">23</span>
</td>
<td class="day">
<span class="day_wrap">24</span>
</td>
<td class="day">
<span class="day_wrap">25</span>
</td>
<td class="day">
<span class="day_wrap">26</span>
</td>
<td class="day">
<span class="day_wrap">27</span>
</td>
</tr>
<tr>
<td class="day">
<span class="day_wrap">28</span>
</td>
<td class="day">
<span class="day_wrap">29</span>
</td>
<td class="day">
<span class="day_wrap">30</span>
</td>
<td class="pad" colspan="4">
<span class="day_wrap"> </span>
</td>
</tr>
</tbody>
</table>
</aside>
<aside class="widget widget_top10">
<h5 class="widget_title">Top 10 posts </h5>
<article class="post_item with_thumb">
<div class="post_content">
<h6 class="post_title">
<a href="#">Video Post</a>
</h6>
<div class="post_info">
<span class="post_info_item post_info_posted">
<a href="#" class="post_info_date">December 30, 2014</a>
</span>
<span class="post_info_item post_info_posted_by">
by
<a href="#" class="post_info_author">Admin</a>
</span>
<span class="post_info_item post_info_counters">
<a href="#" class="post_counters_item post_counters_rating icon-star">
<span class="post_counters_number">77.8</span>
</a>
</span>
</div>
</div>
</article>
<article class="post_item with_thumb">
<div class="post_content">
<h6 class="post_title">
<a href="#">Audio Post Format</a>
</h6>
<div class="post_info">
<span class="post_info_item post_info_posted">
<a href="#" class="post_info_date">December 30, 2014</a>
</span>
<span class="post_info_item post_info_posted_by">
by
<a href="#" class="post_info_author">Admin</a>
</span>
<span class="post_info_item post_info_counters">
<a href="#" class="post_counters_item post_counters_rating icon-star">
<span class="post_counters_number">67.3</span>
</a>
</span>
</div>
</div>
</article>
<article class="post_item with_thumb">
<div class="post_thumb">
<img alt="Justify Your Private Fleet" src="img/news/globallogistics_6-90x70.jpg">
</div>
<div class="post_content">
<h6 class="post_title">
<a href="#">Justify Your Private Fleet</a>
</h6>
<div class="post_info">
<span class="post_info_item post_info_posted">
<a href="#" class="post_info_date">January 14, 2015</a>
</span>
<span class="post_info_item post_info_posted_by">
by
<a href="#" class="post_info_author">Admin</a>
</span>
<span class="post_info_item post_info_counters">
<a href="#" class="post_counters_item post_counters_rating icon-star">
<span class="post_counters_number">53.5</span>
</a>
</span>
</div>
</div>
</article>
<article class="post_item with_thumb">
<div class="post_thumb">
<img alt="Import Fundamentals" src="img/news/globallogistics_20-90x70.jpg">
</div>
<div class="post_content">
<h6 class="post_title">
<a href="#">Import Fundamentals</a>
</h6>
<div class="post_info">
<span class="post_info_item post_info_posted">
<a href="#" class="post_info_date">January 11, 2015</a>
</span>
<span class="post_info_item post_info_posted_by">
by
<a href="#" class="post_info_author">Admin</a>
</span>
<span class="post_info_item post_info_counters">
<a href="#" class="post_counters_item post_counters_rating icon-star">
<span class="post_counters_number">46.5</span>
</a>
</span>
</div>
</div>
</article>
</aside>
<aside class="widget widget_twitter">
<h5 class="widget_title">Twitter</h5>
<ul>
<li class="theme_text">
<a href="https://twitter.com/" class="username" target="_blank">@Theme_REX</a>
Like Our Themes? Get Them at Creative Market!
<a href="http://themerex.net/like-our-themes-get-them-at-creative-market/" target="_blank">themerex.net/like-our-theme%u2026</a>
#ThemeRex #WordPress #creativemarket
</li>
<li class="theme_text">
<a href="https://twitter.com/" class="username" target="_blank">@Theme_REX</a> Looking Ahead: Trendy #blogger and #portfolio Site #Templates in Production!
<a href="http://themerex.net/looking-ahead-trendy-blogger-and-portfolio-site-templates-in-production/" target="_blank">themerex.net/looking-ahead-%u2026</a>
</li>
</ul>
</aside>
<aside class="widget widget_rss">
<h5 class="widget_title">
<a class="rsswidget" href="#">
<img src="img/icon/rss.png" alt="RSS"></a>
<a class="rsswidget" href="#">RSS Feed</a>
</h5>
<ul>
<li>
<a class="rsswidget" href="#">
Jane Birkin and Hermes resolve differences over croc handbag</a>
<span class="rss-date">September 11, 2015</span>
<div class="rssSummary">
PARIS (Reuters) - Actress and singer Jane Birkin is now satisfied with how luxury group Hermes treats crocodiles and has dropped her request to have her name removed from its iconic handbags, the French company said on Friday.
</div>
</li>
</ul>
</aside>
</div>
Standard Post
Below is an example of a Standard Post.
<article class="post_item post_item_single">
<section class="post_featured">
<div class="post_thumb" data-image="img/news/globallogistics_20.jpg" data-title="Import Fundamentals">
<a class="hover_icon hover_icon_view inited" href="img/news/globallogistics_20.jpg" title="Import Fundamentals" rel="magnific">
<img alt="Import Fundamentals" src="img/news/globallogistics_20-1150x647.jpg">
</a>
</div>
</section>
<div class="post_info">
<span class="post_info_item post_info_posted">
<a href="#" class="post_info_date date updated">January 11, 2015</a>
</span>
<span class="post_info_item post_info_posted_by vcard">
by
<a href="#" class="post_info_author">Admin</a>
</span>
<span class="post_info_item post_info_counters">
<span class="post_counters_item post_counters_views icon-eye" title="Views - 22">22</span>
</span>
</div>
<section class="post_content">
<div class="sc_reviews alignright">
<div class="reviews_block">
<div id="users_marks" class="sc_tabs_content">
<div class="reviews_editor">
<div class="reviews_item reviews_max_level_100" data-max-level="100" data-step="1">
<div class="reviews_criteria inited">Reviews criteria 1</div>
<div class="reviews_stars reviews_style_stars reviews_editable" data-mark="42">
<div class="reviews_stars_wrap inited">
<div class="reviews_stars_bg"></div>
<div class="reviews_stars_hover" style="width: 42%;"></div>
<div class="reviews_slider inited ui-draggable ui-draggable-handle" style="left: 131px;"></div>
</div>
<div class="reviews_value">42</div>
<input type="hidden" name="reviews_marks[]" value="42">
</div>
</div>
<div class="reviews_item reviews_max_level_100" data-max-level="100" data-step="1">
<div class="reviews_criteria inited">Reviews criteria 2</div>
<div class="reviews_stars reviews_style_stars reviews_editable" data-mark="44">
<div class="reviews_stars_wrap inited">
<div class="reviews_stars_bg"></div>
<div class="reviews_stars_hover" style="width: 44%;"></div>
<div class="reviews_slider inited ui-draggable ui-draggable-handle" style="left: 137px;"></div>
</div>
<div class="reviews_value">44</div>
<input type="hidden" name="reviews_marks[]" value="44">
</div>
</div>
<div class="reviews_item reviews_max_level_100" data-max-level="100" data-step="1">
<div class="reviews_criteria inited">Reviews criteria 3</div>
<div class="reviews_stars reviews_style_stars reviews_editable" data-mark="65">
<div class="reviews_stars_wrap inited">
<div class="reviews_stars_bg"></div>
<div class="reviews_stars_hover" style="width: 65%;"></div>
<div class="reviews_slider inited ui-draggable ui-draggable-handle" style="left: 203px;"></div>
</div>
<div class="reviews_value">65</div>
<input type="hidden" name="reviews_marks[]" value="65">
</div>
</div>
<div class="reviews_item reviews_max_level_100" data-max-level="100" data-step="1">
<div class="reviews_criteria inited">Reviews criteria 4</div>
<div class="reviews_stars reviews_style_stars reviews_editable" data-mark="35">
<div class="reviews_stars_wrap inited">
<div class="reviews_stars_bg"></div>
<div class="reviews_stars_hover" style="width: 35%;"></div>
<div class="reviews_slider inited ui-draggable ui-draggable-handle" style="left: 109px;"></div>
</div>
<div class="reviews_value">35</div>
<input type="hidden" name="reviews_marks[]" value="35">
</div>
</div>
</div>
<div class="reviews_accept inited">
<a href="#" class="sc_button sc_button_square sc_button_bg_custom">
<span>Accept your votes</span>
</a>
</div>
<div class="reviews_summary">
<div class="reviews_item reviews_max_level_100" data-step="1">
<div class="reviews_criteria">
Summary rating from <b>9</b> user's marks. You can set own marks for this article - just click on stars above and press "Accept".
</div>
<div class="reviews_stars reviews_style_stars" data-mark="47">
<div class="reviews_stars_wrap">
<div class="reviews_stars_bg"></div>
<div class="reviews_stars_hover" style="width: 47%;"></div>
</div>
<div class="reviews_value">47</div>
</div>
</div>
</div>
</div>
</div>
</div>
<p>Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Suspendisse tristique neque tortor, et rhoncus ex ullamcorper vitae. Suspendisse convallis nisl a gravida malesuada. Cras eleifend ex sed mi gravida, sit amet vulputate est convallis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Sed at purus rhoncus, convallis purus congue, bibendum lacus. Nullam accumsan id velit sed accumsan.</p>
<p>Sed orci dolor, pulvinar nec luctus a, malesuada ac nisl. Aliquam eleifend et dui et suscipit. Nam semper accumsan ante, ac dapibus urna dapibus et. Aenean lobortis viverra nibh in porttitor. Aenean vel eros posuere, laoreet ligula et, lobortis tellus. Morbi quis nunc in risus ornare egestas et ac libero. Donec egestas nunc massa, ac euismod odio posuere sit amet. Ut interdum nisi lectus, eget aliquet quam sagittis et. Nam volutpat convallis sem vel lobortis. Nullam consectetur dolor urna, eget ultricies enim eleifend sit amet.</p>
<div class="post_info post_info_bottom">
<span class="post_info_item post_info_tags">
Tags:
<a class="post_tag_link" href="#">Supply Management</a>
</span>
<span class="post_info_item post_info_category">
Category:
<a class="category_link" href="#">3 Columns</a>,
<a class="category_link" href="#">3 Columns</a>,
<a class="category_link" href="#">3 Columns</a>,
<a class="category_link" href="#">4 Columns</a>,
<a class="category_link" href="#">4 Columns</a>,
<a class="category_link" href="#">4 Columns</a>,
<a class="category_link" href="#">Gallery Classic</a>,
<a class="category_link" href="#">Gallery Grid</a>,
<a class="category_link" href="#">Gallery Masonry</a>,
<a class="category_link" href="#">Grid Alternative</a>
</span>
</div>
</section>
<section class="post_author author vcard">
<div class="post_author_avatar">
<a href="#">
<img alt="" src="img/team/54e4e56ab413e126437d9f90ebc3826b.jpeg" srcset="img/team/54e4e56ab413e126437d9f90ebc3826b.jpeg" class="avatar avatar-90 photo">
</a>
</div>
<h6 class="post_author_title">
About
<span>
<a href="#" class="fn">Admin</a>
</span>
</h6>
<div class="post_author_info">
Aliquam consequat dolor non lacus eleifend congue. In neque enim, vestibulum nec posuere sed, bibendum vel elit. Fusce scelerisque euismod facilisis.
</div>
<div class="sc_socials sc_socials_size_tiny">
<div class="sc_socials_item">
<a href="https://twitter.com/Theme_REX" target="_blank" class="social_icons social_twitter icons">
<span class="icon-twitter"></span>
<span class="sc_socials_hover icon-twitter"></span>
</a>
</div>
<div class="sc_socials_item">
<a href="https://www.facebook.com/themerex" target="_blank" class="social_icons social_facebook icons">
<span class="icon-facebook"></span>
<span class="sc_socials_hover icon-facebook"></span>
</a>
</div>
<div class="sc_socials_item">
<a href="https://plus.google.com/102189073109602153696" target="_blank" class="social_icons social_gplus icons">
<span class="icon-gplus"></span>
<span class="sc_socials_hover icon-gplus"></span>
</a>
</div>
<div class="sc_socials_item">
<a href="#" target="_blank" class="social_icons social_linkedin icons">
<span class="icon-linkedin"></span>
<span class="sc_socials_hover icon-linkedin"></span>
</a>
</div>
</div>
</section>
</article>
Typography
Below you can find some of the Typography elements used in this template.
Image Alignment
Image alignment can be changed by adding one of the values into the <figure class=> tag:
<figure class="sc_image alignleft sc_image_shape_square">
<figure class="sc_image alignright sc_image_shape_square">
Highlight
To highlight an element add one of the values below into the <figure class=> tag:
<span class="sc_highlight sc_highlight_style_1">vitae quam</span>
<span class="sc_highlight sc_highlight_style_2">sed nibh</span>
Portfolio
The example of portfolio-like page can be seen on "Grid Alternative" page.
Please note that animation effects are made with Isotope script. See the screenshots below for more information.
The snippet below belongs to the Grid Alternative page which can be found in root directory.../grid-alternative.html file starting at line #346.
<section class="fullwidth_section gallery_section">
<div class="container-fluid">
<div class="row">
<div class="col-sm-12">
<div class="sc_section sc_align_center">
<div id="profile_gallery" class="gallery_isotope">
<div class="isotope_filters inited"><a href="#" data-filter="*" class="theme_button active">All</a><a href="#" data-filter=".flt_23" class="theme_button">Carrier</a><a href="#" data-filter=".flt_28" class="theme_button">Transportation</a><a href="#" data-filter=".flt_29" class="theme_button">Supply Management</a><a href="#" data-filter=".flt_25" class="theme_button">Delivery</a><a href="#" data-filter=".flt_27" class="theme_button">Change</a></div>
<div class="isotope_wrap alternative inited" data-columns="1" style="position: relative; height: 2681px;">
<div data-width="1" data-height="1" class="isotope_item isotope_item_alternative flt_27 isotope_item_show" style="position: absolute; left: 0px; top: 0px; width: 383px; height: 383px; opacity: 1;">
<article class="post_item post_item_alternative">
<div class="post_content isotope_item_content">
<div class="post_featured img">
<img alt="Exclusive Transportation Study" src="img/news/globallogistics_22-420x420.jpg">
<div class="hover_wrap">
<div class="hover_content">
<a class="hover inited" href="img/news/globallogistics_22.jpg" title="Exclusive Transportation Study" rel="magnific"></a>
<div class="post_info">
<h4 class="post_title">
<a href="#">Exclusive Transportation Study</a>
</h4>
<span class="info">
<a class="post_tag_link" href="#">Change</a>
</span>
</div>
</div>
</div>
</div>
</div>
</article>
</div>
<div data-width="2" data-height="1" class="isotope_item isotope_item_alternative flt_23 flt_28 isotope_item_show" style="position: absolute; left: 383px; top: 0px; width: 766px; height: 383px; opacity: 1;">
<article class="post_item post_item_alternative">
<div class="post_content isotope_item_content">
<div class="post_featured img">
<img alt="Driving Organizational Alignment" src="img/news/globallogistics_2-840x420.jpg">
<div class="hover_wrap">
<div class="hover_content">
<a class="hover inited" href="img/news/globallogistics_2.jpg" title="Driving Organizational Alignment" rel="magnific"></a>
<div class="post_info">
<h4 class="post_title">
<a href="#">Driving Organizational Alignment</a>
</h4>
<span class="info">
<a class="post_tag_link" href="#">Carrier</a>, <a class="post_tag_link" href="#">Transportation</a>
</span>
</div>
</div>
</div>
</div>
</div>
</article>
</div>
<div data-width="2" data-height="2" class="isotope_item isotope_item_alternative flt_29 isotope_item_show" style="position: absolute; left: 0px; top: 383px; width: 766px; height: 766px; opacity: 1;">
<article class="post_item post_item_alternative">
<div class="post_content isotope_item_content">
<div class="post_featured img">
<img alt="Logistics Planning: From Good to Great" src="img/news/globallogistics_18-840x840.jpg">
<div class="hover_wrap">
<div class="hover_content">
<a class="hover inited" href="img/news/globallogistics_18.jpg" title="Logistics Planning: From Good to Great" rel="magnific"></a>
<div class="post_info">
<h4 class="post_title">
<a href="#">Logistics Planning: From Good to Great</a>
</h4>
<span class="info">
<a class="post_tag_link" href="#">Supply Management</a>
</span>
</div>
</div>
</div>
</div>
</div>
</article>
</div>
<div data-width="1" data-height="1" class="isotope_item isotope_item_alternative flt_27 flt_25 isotope_item_show" style="position: absolute; left: 766px; top: 383px; width: 383px; height: 383px; opacity: 1;">
<article class="post_item post_item_alternative">
<div class="post_content isotope_item_content">
<div class="post_featured img">
<img alt="Private Fleets: Finding the Right Blend" src="img/news/globallogistics_26-420x420.jpg">
<div class="hover_wrap">
<div class="hover_content">
<a class="hover inited" href="img/news/globallogistics_26.jpg" title="Private Fleets: Finding the Right Blend" rel="magnific"></a>
<div class="post_info">
<h4 class="post_title">
<a href="#">Private Fleets: Finding the Right Blend</a>
</h4>
<span class="info">
<a class="post_tag_link" href="#">Change</a>,
<a class="post_tag_link" href="#">Construction</a>
</span>
</div>
</div>
</div>
</div>
</div>
</article>
</div>
<div data-width="1" data-height="1" class="isotope_item isotope_item_alternative flt_23 flt_27 isotope_item_show" style="position: absolute; left: 766px; top: 766px; width: 383px; height: 383px; opacity: 1;">
<article class="post_item post_item_alternative">
<div class="post_content isotope_item_content">
<div class="post_featured img">
<img alt="The E-commerce Effect" src="img/news/globallogistics_16-420x420.jpg">
<div class="hover_wrap">
<div class="hover_content">
<a class="hover inited" href="img/news/globallogistics_16.jpg" title="The E-commerce Effect" rel="magnific"></a>
<div class="post_info">
<h4 class="post_title">
<a href="#">The E-commerce Effect</a>
</h4>
<span class="info">
<a class="post_tag_link" href="#">Carrier</a>,
<a class="post_tag_link" href="#">Change</a>
</span>
</div>
</div>
</div>
</div>
</div>
</article>
</div>
<div data-width="1" data-height="1" class="isotope_item isotope_item_alternative flt_25 isotope_item_show" style="position: absolute; left: 0px; top: 1149px; width: 383px; height: 383px; opacity: 1;">
<article class="post_item post_item_alternative">
<div class="post_content isotope_item_content">
<div class="post_featured img">
<img alt="Supply Chain Security" src="img/news/globallogistics_23-420x420.jpg">
<div class="hover_wrap">
<div class="hover_content">
<a class="hover inited" href="img/news/globallogistics_23.jpg" title="Supply Chain Security" rel="magnific"></a>
<div class="post_info">
<h4 class="post_title">
<a href="#">Supply Chain Security</a>
</h4>
<span class="info">
<a class="post_tag_link" href="#">Delivery</a>
</span>
</div>
</div>
</div>
</div>
</div>
</article>
</div>
<div data-width="2" data-height="1" class="isotope_item isotope_item_alternative flt_29 flt_23 isotope_item_show" style="position: absolute; left: 383px; top: 1149px; width: 766px; height: 383px; opacity: 1;">
<article class="post_item post_item_alternative">
<div class="post_content isotope_item_content">
<div class="post_featured img">
<img alt="Ocean Cargo Still Faces Stiff Headwinds" src="img/news/globallogistics_25-840x420.jpg">
<div class="hover_wrap">
<div class="hover_content">
<a class="hover inited" href="img/news/globallogistics_25.jpg" title="Ocean Cargo Still Faces Stiff Headwinds" rel="magnific"></a>
<div class="post_info">
<h4 class="post_title">
<a href="#">Ocean Cargo Still Faces Stiff Headwinds</a>
</h4>
<span class="info">
<a class="post_tag_link" href="#">Cargo</a>,
<a class="post_tag_link" href="#">Carrier</a>
</span>
</div>
</div>
</div>
</div>
</div>
</article>
</div>
<div data-width="1" data-height="1" class="isotope_item isotope_item_alternative flt_28 isotope_item_show" style="position: absolute; left: 0px; top: 1532px; width: 383px; height: 383px; opacity: 1;">
<article class="post_item post_item_alternative">
<div class="post_content isotope_item_content">
<div class="post_featured img">
<img alt="Building air Cargo Relationships" src="img/news/globallogistics_27-420x420.jpg">
<div class="hover_wrap">
<div class="hover_content">
<a class="hover inited" href="img/news/globallogistics_27.jpg" title="Building air Cargo Relationships" rel="magnific"></a>
<div class="post_info">
<h4 class="post_title">
<a href="#">Building air Cargo Relationships</a>
</h4>
<span class="info">
<a class="post_tag_link" href="#">Transportation</a>
</span>
</div>
</div>
</div>
</div>
</div>
</article>
</div>
<div data-width="1" data-height="1" class="isotope_item isotope_item_alternative flt_28 isotope_item_show" style="position: absolute; left: 383px; top: 1532px; width: 383px; height: 383px; opacity: 1;">
<article class="post_item post_item_alternative">
<div class="post_content isotope_item_content">
<div class="post_featured img">
<img alt="Managing Complex Global Networks" src="img/news/globallogistics_4-420x420.jpg">
<div class="hover_wrap">
<div class="hover_content">
<a class="hover inited" href="img/news/globallogistics_4.jpg" title="Managing Complex Global Networks" rel="magnific"></a>
<div class="post_info">
<h4 class="post_title">
<a href="#">Managing Complex Global Networks</a>
</h4>
<span class="info">
<a class="post_tag_link" href="#">Transportation</a>
</span>
</div>
</div>
</div>
</div>
</div>
</article>
</div>
<div data-width="2" data-height="2" class="isotope_item isotope_item_alternative flt_27 isotope_item_show" style="position: absolute; left: 0px; top: 1915px; width: 766px; height: 766px; opacity: 1;">
<article class="post_item post_item_alternative">
<div class="post_content isotope_item_content">
<div class="post_featured img">
<img alt="Ocean Cargo Roundtable" src="img/news/globallogistics_21-840x840.jpg">
<div class="hover_wrap">
<div class="hover_content">
<a class="hover inited" href="img/news/globallogistics_21.jpg" title="Ocean Cargo Roundtable" rel="magnific"></a>
<div class="post_info">
<h4 class="post_title">
<a href="#">Ocean Cargo Roundtable</a>
</h4>
<span class="info">
<a class="post_tag_link" href="#">Change</a>
</span>
</div>
</div>
</div>
</div>
</div>
</article>
</div>
<div data-width="1" data-height="1" class="isotope_item isotope_item_alternative flt_29 isotope_item_show" style="position: absolute; left: 766px; top: 1532px; width: 383px; height: 383px; opacity: 1;">
<article class="post_item post_item_alternative">
<div class="post_content isotope_item_content">
<div class="post_featured img">
<img alt="Import Fundamentals" src="img/news/globallogistics_20-420x420.jpg">
<div class="hover_wrap">
<div class="hover_content">
<a class="hover inited" href="img/news/globallogistics_20.jpg" title="Import Fundamentals" rel="magnific"></a>
<div class="post_info">
<h4 class="post_title">
<a href="#">Import Fundamentals</a>
</h4>
<span class="info">
<a class="post_tag_link" href="#">Supply Management</a>
</span>
</div>
</div>
</div>
</div>
</div>
</article>
</div>
<div data-width="1" data-height="1" class="isotope_item isotope_item_alternative flt_25 isotope_item_show" style="position: absolute; left: 766px; top: 1915px; width: 383px; height: 383px; opacity: 1;">
<article class="post_item post_item_alternative">
<div class="post_content isotope_item_content">
<div class="post_featured img">
<img alt="Air Freight Forwarding" src="img/news/globallogistics_2-420x420.jpg">
<div class="hover_wrap">
<div class="hover_content">
<a class="hover inited" href="img/news/globallogistics_2.jpg" title="Air Freight Forwarding" rel="magnific"></a>
<div class="post_info">
<h4 class="post_title">
<a href="#">Air Freight Forwarding</a>
</h4>
<span class="info">
<a class="post_tag_link" href="#">Construction</a>
</span>
</div>
</div>
</div>
</div>
</div>
</article>
</div>
<div data-width="1" data-height="1" class="isotope_item isotope_item_alternative flt_29 isotope_item_show" style="position: absolute; left: 766px; top: 2298px; width: 383px; height: 383px; opacity: 1;">
<article class="post_item post_item_alternative">
<div class="post_content isotope_item_content">
<div class="post_featured img">
<img alt="Reverse Logistics Regulations" src="img/news/globallogistics_14-420x420.jpg">
<div class="hover_wrap">
<div class="hover_content">
<a class="hover inited" href="img/news/globallogistics_14.jpg" title="Reverse Logistics Regulations" rel="magnific"></a>
<div class="post_info">
<h4 class="post_title">
<a href="#">Reverse Logistics Regulations</a>
</h4>
<span class="info">
<a class="post_tag_link" href="#">Cargo</a>
</span>
</div>
</div>
</div>
</div>
</div>
</article>
</div>
</div>
<a href="#" class="sc_button sc_button_square sc_button_bg_custom">
<span>View all projects</span>
</a>
</div>
</div>
</div>
</div>
</div>
</section>
Gallery Class.
Special Isotope filtering classes.
Please also note that filtration in portfolio block works only if an element contains filtering class, for example "flt_27".
File responsible for the Isotope script can be found here:
root directory.../js/_main.js starting at Line #470.
Skills
Below is one of the Skills shortcodes variations.
You can customize the skills bar by changing width and data-ed values as well as their styles. Check below screenshot.
<div class="sc_skills_total" data-start="0" data-stop="99" data-step="1" data-max="100" data-speed="27" data-duration="2673" data-ed="%">99%</div>
Contact Form
Here is the main Contact Form.
There are several files responsible for contact form functionality:
root directory...include/sendmail.php
Your email address should be specified in the sendmail.php file. See the screenshot below.
$your_email = 'your@mail.com';
Google Map
This is how the standard map looks like.
Files responsible for Google map functionality:
root directory...js/core.googlemap.js
root directory...js/shortcodes.js
root directory...shortcodes.html
Address should be specified in the shortcodes.html file.
<div id="sc_googlemap_1_1" class="sc_googlemap_marker" data-title="Title to show on map" data-description="Description to show on map" data-address="San Francisco, CA 94102, US" data-latlng="" data-point="img/map/google_map_marker.png">
</div>
File shortcodes.js is responsible for the initialization procedure.
Revolution Slider
Homepage Default
Homepage Optional
Homepage Creative
Files responsible for the Revolution Slider functionality:
root directory...js/_main.js
root directory...js/revslider/jquery.themepunch.revolution.min.js
root directory...js/revslider/jquery.themepunch.tools.min.js
root directory...css/revslider/settings.css
root directory...index.html
Check the index.html file for more information. Lines #206-#313.
Swiper Slider
This is how the Swiper Slider looks like.
Files responsible for the Swiper Slider functionality:
root directory...js/_packed.js
root directory...js/shortcodes.js
root directory...css/_packed.css
root directory...index.html
Check the index.html file for more information. Lines #898-#956.
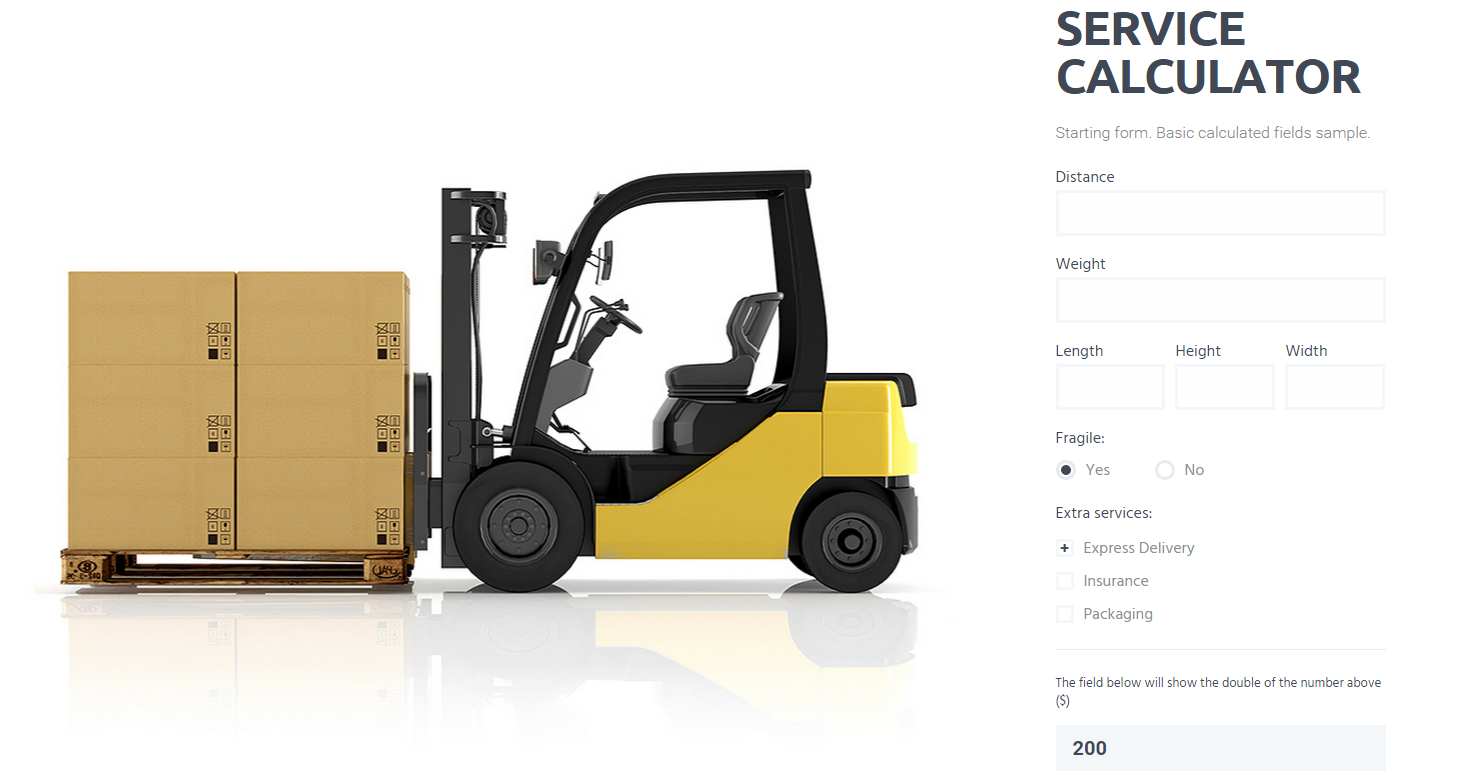
Service Calculator
Below is an additional Service Calculator plugin we have added to this template.
Files & scripts (check these lines #1206, #1207, #1208 in the index.html file) responsible for the Service Calculator functionality:
root directory...js/_main.js
root directory...css/main_style.css
root directory...index.html
<script type="text/javascript" src="js/vendor/jquery.formstyler.js"></script>
<script type="text/javascript" src="js/vendor/jquery.validate.js"></script>
<script type="text/javascript" src="js/vendor/logical.js"></script>
Check the index.html file for more information. Lines #554-#655. Formula can be found in the input class. See the screenshots below.
(fieldname2*fieldname26*fieldname17*fieldname21*fieldname22)/20+fieldname24+fieldname25
Company Timeline
One more additional plugin to check.
Files & scripts (check the #1195 line in the index.html file) responsible for the Company Timeline functionality:
root directory...js/_main.js
root directory...js/vendor/jquery.timeline.min.js
root directory...css/timeline.css
root directory...css/main_style.css
root directory...index.html
<script type="text/javascript" src="js/vendor/jquery.timeline.min.js"></script>
Check the index.html file for more information. Lines #681-#877. See the screenshots below.
Code responsible for the initialization can be found in the _main.js file, line #132.
/*timeline options*/
function timeline_init() {
if (jQuery(".timeline_section").length === 1) {
var test = false; jQuery(window).load(function() {
if(!test) timeline_init_1(jQuery(document));
});
function timeline_init_1($this) {
$this.find(".timeline").timeline({
itemMargin : 40,
scrollSpeed : 500,
easing : "easeOutSine",
openTriggerClass : 'none',
swipeOn : true,
startItem : "11/04/2015",
yearsOn : true,
hideTimeline : false,
hideControles : false,
closeText : "Close",
closeItemOnTransition: true
});
}
}
}
Sources and Credits
In this section you can find an additional information regarding fonts and clipart (.psd files) used in this theme.
-
Fonts:
- Hind, Ubuntu, Roboto, Montserrat. Check the
main_style.cssfile andfontfolder for more information. - Fontello (non standard, icons set). Specified in every
.htmlfile.
- Hind, Ubuntu, Roboto, Montserrat. Check the
-
Clipart:
- Images were taken from here.
-
PSD Files:
- All the related .PSD files can be found in the theme's archive. Otherwise you can always request them by contacting our support team.
IMPORTANT! All the images used in this theme are the property of their respective owners and should be purchased separately.
Help & Support
We are happy that you are one of our customers and we assure you won't be disappointed. If you come up with any questions that are beyond the scope of this help file, feel free to post them on our support message board at https://themerex.ticksy.com/.
We are open from 10am to 7pm (CET), from Monday till Friday.
PLEASE NOTE!
Our support policy covers getting setup, trouble using any features, and any bug fixes that may arise.
Unfortunately, we cannot provide support for installation, any customizations or 3rd party plugins. You also need to have a valid purchase code to request an assistance from our support team.
If you need help with customization of your theme, then you should ask for help from an independent developer (freelancer).
How to find a purchase key (check the screenshot):
- Log in to your themeForest account.
- Click on the "Downloads" tab.
- Find our theme in the products list.
- Click the "Download" button and select "License certificate & purchase code" in the drop down menu.
Once again, thank you so much for purchasing our theme.